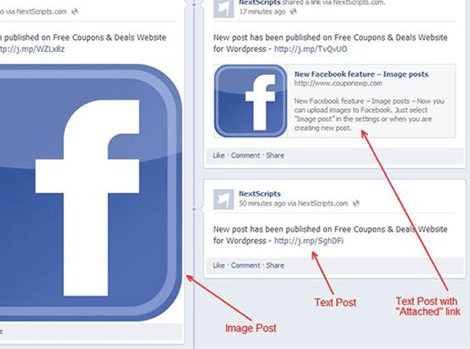
This plugin automatically publishes posts from your blog to your Social Network accounts such as Facebook, Twitter, Google+(Google Plus), Blogger, Tumblr, LiveJournal, FriendFeed, DreamWidth, Delicious, Diigo, Instapaper, Stumbleupon, LinkedIn, Pinterest, Plurk, VKontakte(VK.com), YouTube, WordPress, etc. The whole process is completely automated. Just write a new post and either entire post or it’s nicely formatted announcement with backlink will be published to all your configured social networks. You can reach the most audience and tell all your friends, readers and followers about your new post. Plugin works with profiles, business pages, community pages, groups, etc.
[bra_graph_container] [bra_graph Title=”Difficulty” Percent=”30″] [bra_graph Title=”Experience” Percent=”50″] [bra_graph Title=”PHP knowledge” Percent=”40″][/bra_graph_container]
Here is the code:
<?php
//test
//$limit is the number of results that will be
//displayed per page. Change this to whatever you want.
$limit = 10;
$tbl_name = "your_table";
$currentFile = $_SERVER[“SCRIPT_NAME”];
$parts = Explode(‘/’, $currentFile);
$currentFile = $parts[count($parts) – 1];
$targetpage = $currentFile;
$query = “SELECT COUNT(*) as num FROM $tbl_name”;
$total_pages = mysql_fetch_array(mysql_query($query));
$total_pages = $total_pages[num];
$stages = 3;
$page = mysql_escape_string($_GET[‘page’]);
if($page){
$start = ($page – 1) * $limit;
}else{
$start = 0;
}
// Get page data THIS IS THE MYSQL SELECT STATEMENT TO EDIT
$query1 = “SELECT * FROM $tbl_name LIMIT $start, $limit”;
$result = mysql_query($query1);
// Initial page num setup
if ($page == 0){$page = 1;}
$prev = $page – 1;
$next = $page + 1;
$lastpage = ceil($total_pages/$limit);
$LastPagem1 = $lastpage – 1;
$paginate = ”;
if($lastpage > 1)
{
$paginate .= “<div class=’paginate’>”;
// Previous
if ($page > 1){
$paginate.= “<a href=’$targetpage?page=$prev’>previous</a>”;
}else{
$paginate.= “<span class=’disabled’>previous</span>”; }
// Pages
if ($lastpage < 7 + ($stages * 2)) // Not enough pages to breaking it up
{
for ($counter = 1; $counter <= $lastpage; $counter++)
{
if ($counter == $page){
$paginate.= “<span class=’current’>$counter</span>”;
}else{
$paginate.= “<a href=’$targetpage?page=$counter’>$counter</a>”;}
}
}
elseif($lastpage > 5 + ($stages * 2)) // Enough pages to hide a few?
{
// Beginning only hide later pages
if($page < 1 + ($stages * 2))
{
for ($counter = 1; $counter < 4 + ($stages * 2); $counter++)
{
if ($counter == $page){
$paginate.= “<span class=’current’>$counter</span>”;
}else{
$paginate.= “<a href=’$targetpage?page=$counter’>$counter</a>”;}
}
$paginate.= “…”;
$paginate.= “<a href=’$targetpage?page=$LastPagem1′>$LastPagem1</a>”;
$paginate.= “<a href=’$targetpage?page=$lastpage’>$lastpage</a>”;
}
// Middle hide some front and some back
elseif($lastpage – ($stages * 2) > $page && $page > ($stages * 2))
{
$paginate.= “<a href=’$targetpage?page=1′>1</a>”;
$paginate.= “<a href=’$targetpage?page=2′>2</a>”;
$paginate.= “…”;
for ($counter = $page – $stages; $counter <= $page + $stages; $counter++)
{
if ($counter == $page){
$paginate.= “<span class=’current’>$counter</span>”;
}else{
$paginate.= “<a href=’$targetpage?page=$counter’>$counter</a>”;}
}
$paginate.= “…”;
$paginate.= “<a href=’$targetpage?page=$LastPagem1′>$LastPagem1</a>”;
$paginate.= “<a href=’$targetpage?page=$lastpage’>$lastpage</a>”;
}
// End only hide early pages
else
{
$paginate.= “<a href=’$targetpage?page=1′>1</a>”;
$paginate.= “<a href=’$targetpage?page=2′>2</a>”;
$paginate.= “…”;
for ($counter = $lastpage – (2 + ($stages * 2)); $counter <= $lastpage; $counter++)
{
if ($counter == $page){
$paginate.= “<span class=’current’>$counter</span>”;
}else{
$paginate.= “<a href=’$targetpage?page=$counter’>$counter</a>”;}
}
}
}
// Next
if ($page < $counter – 1){
$paginate.= “<a href=’$targetpage?page=$next’>next</a>”;
}else{
$paginate.= “<span class=’disabled’>next</span>”;
}
$paginate.= “</div>”;
}
echo $total_pages.’ Results’;
// pagination
echo $paginate;
?>
<ol start=”<?=$start+1?>”>
<?php
while($row = mysql_fetch_array($result))
{
echo ‘<li>’.$row[‘country’].'</li>’;
}
?>
</ol>
<style>
.paginate {
padding: 3px;
margin: 3px;
}
.paginate a {
padding:2px 5px 2px 5px;
margin:2px;
border:1px solid #999;
text-decoration:none;
color: #666;
}
.paginate a:hover, .paginate a:active {
border: 1px solid #999;
color: #000;
}
.paginate span.current {
margin: 2px;
padding: 2px 5px 2px 5px;
border: 1px solid #999;
font-weight: bold;
background-color: #999;
color: #FFF;
}
.paginate span.disabled {
padding:2px 5px 2px 5px;
margin:2px;
border:1px solid #eee;
color:#DDD;
}
</style>